Let me introduce Pricing Table Elementor Free Widget by Master Addons first. I belive you have installed Master Addons plugin in your Website properly. Pricing Table Element is free by Master Addons. It has huge customization possibility for any purpose.
Check some pricing table demo before jumping on customization.
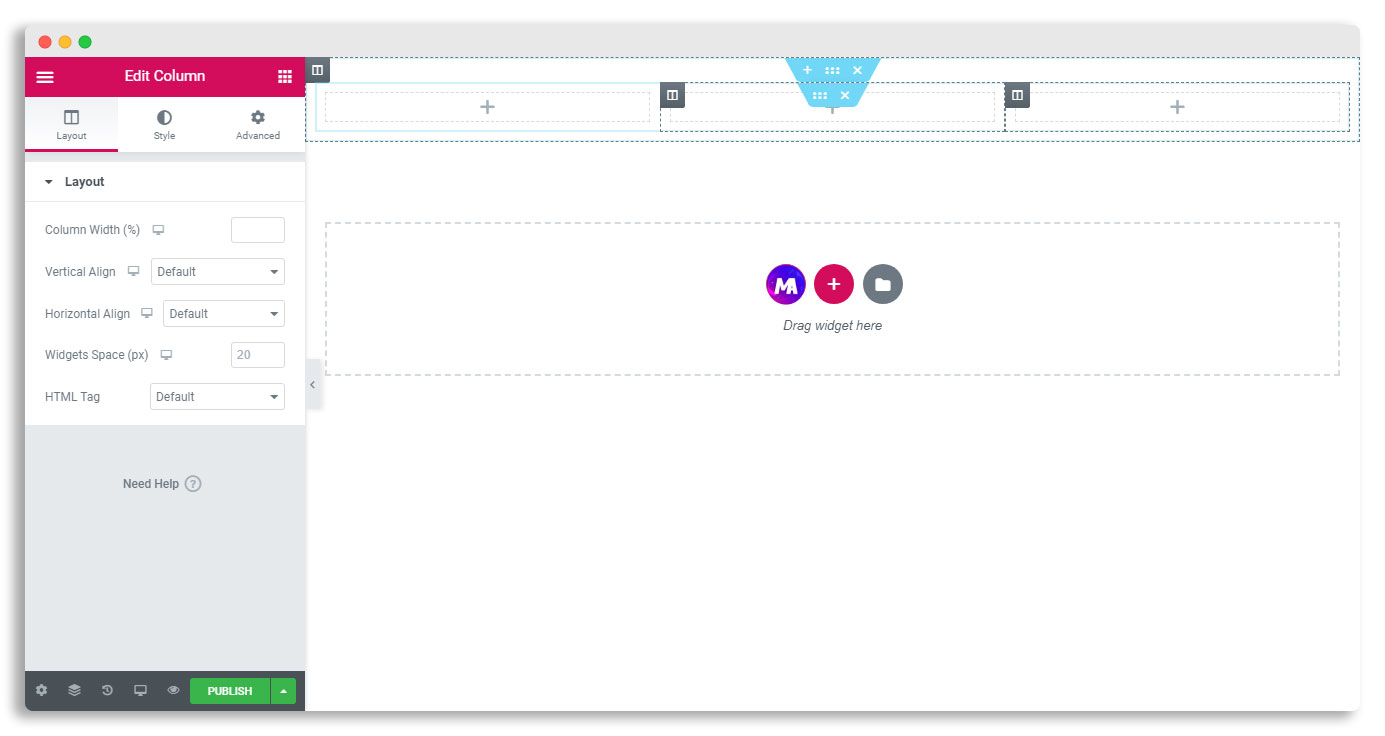
First, create a section and make it full width. Then grab an inner column and make it 3 columns. I am trying to create a 3 column pricing table. That’s why created 3 inner columns.

Pricing Table Free Widget
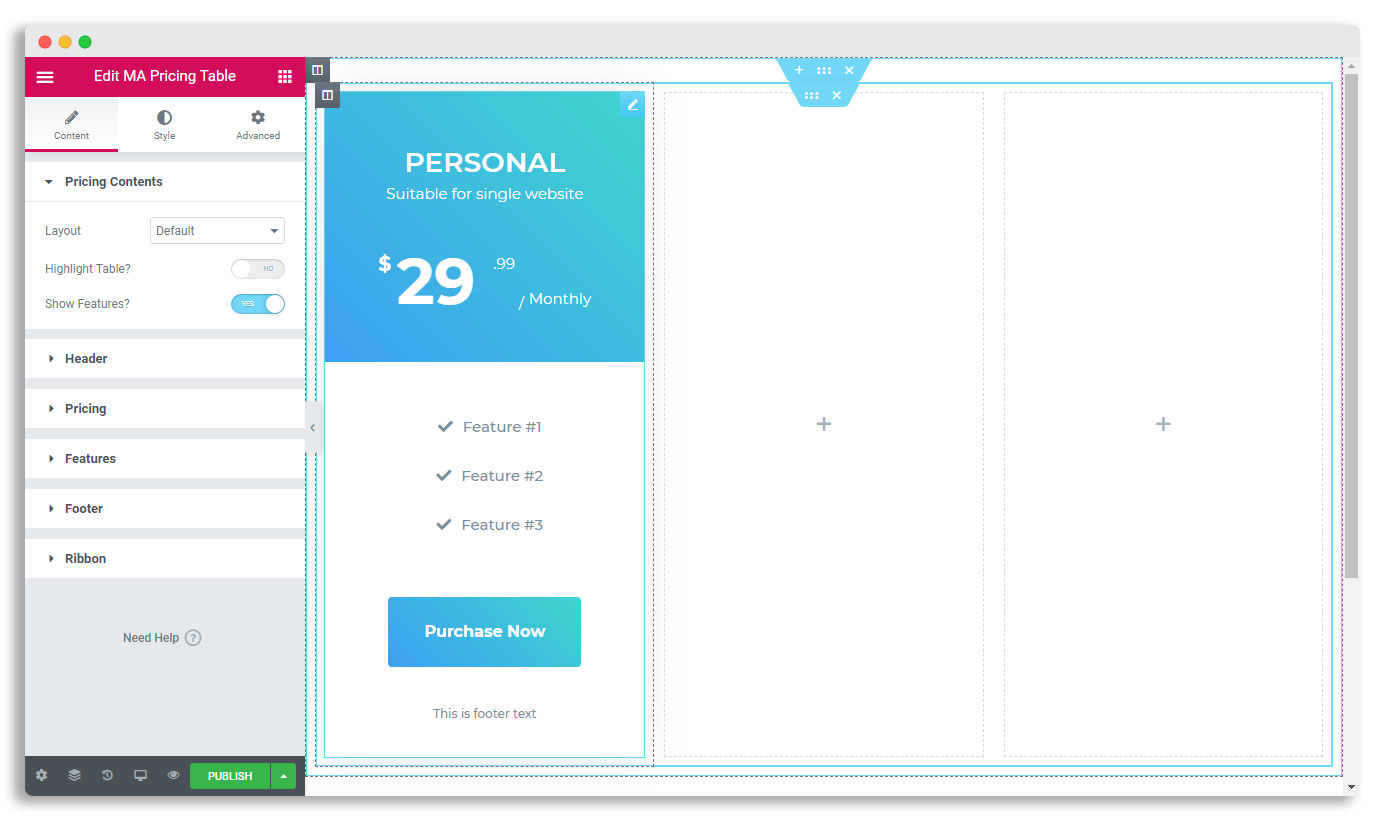
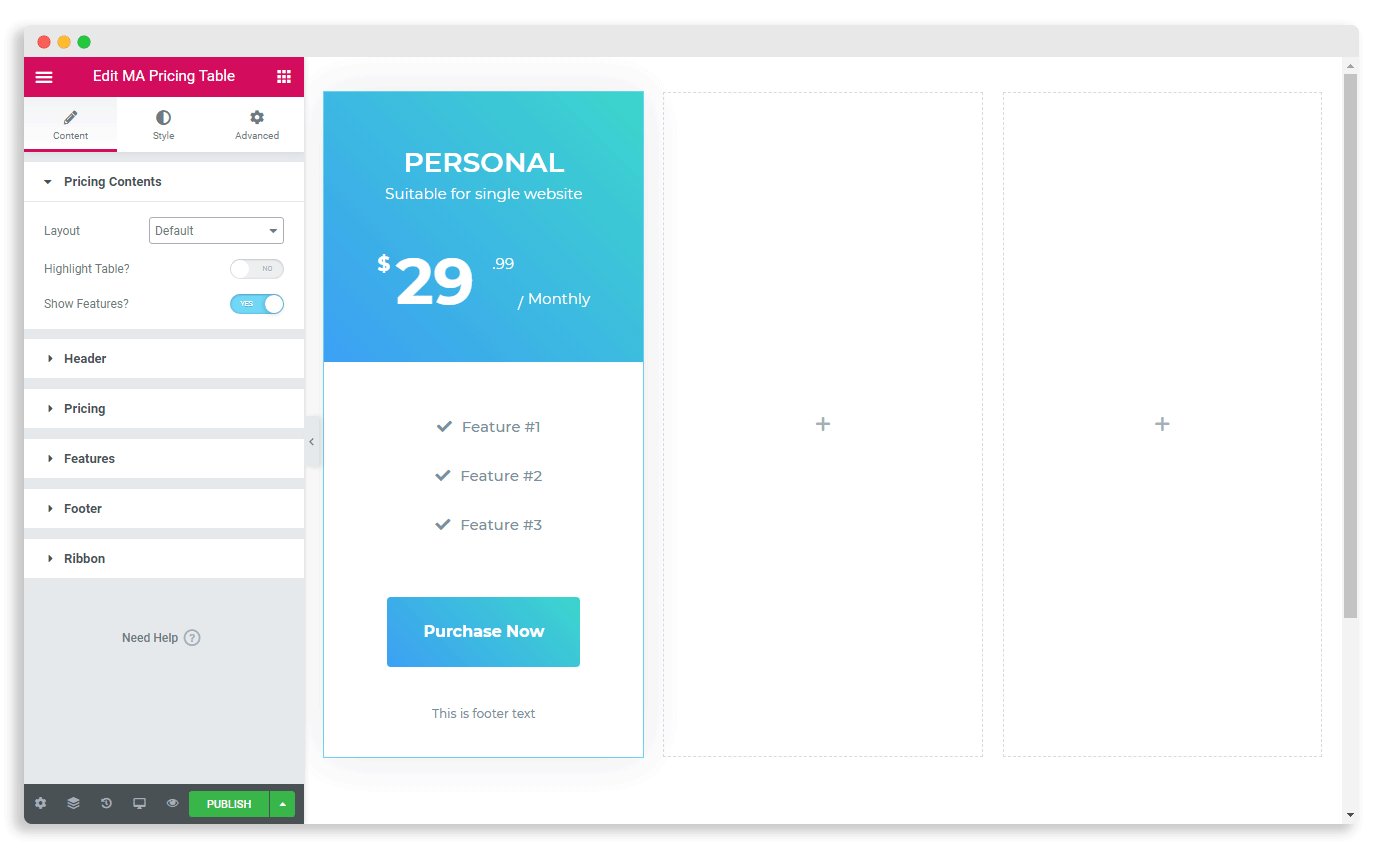
Then drag the “MA Pricing Table” in any column you desired. After dragging the pricing table element you will see something like the following screenshot by default. Of course there any multiple variations available. Let’s check the variation in the next section.

Pricing Table Variation
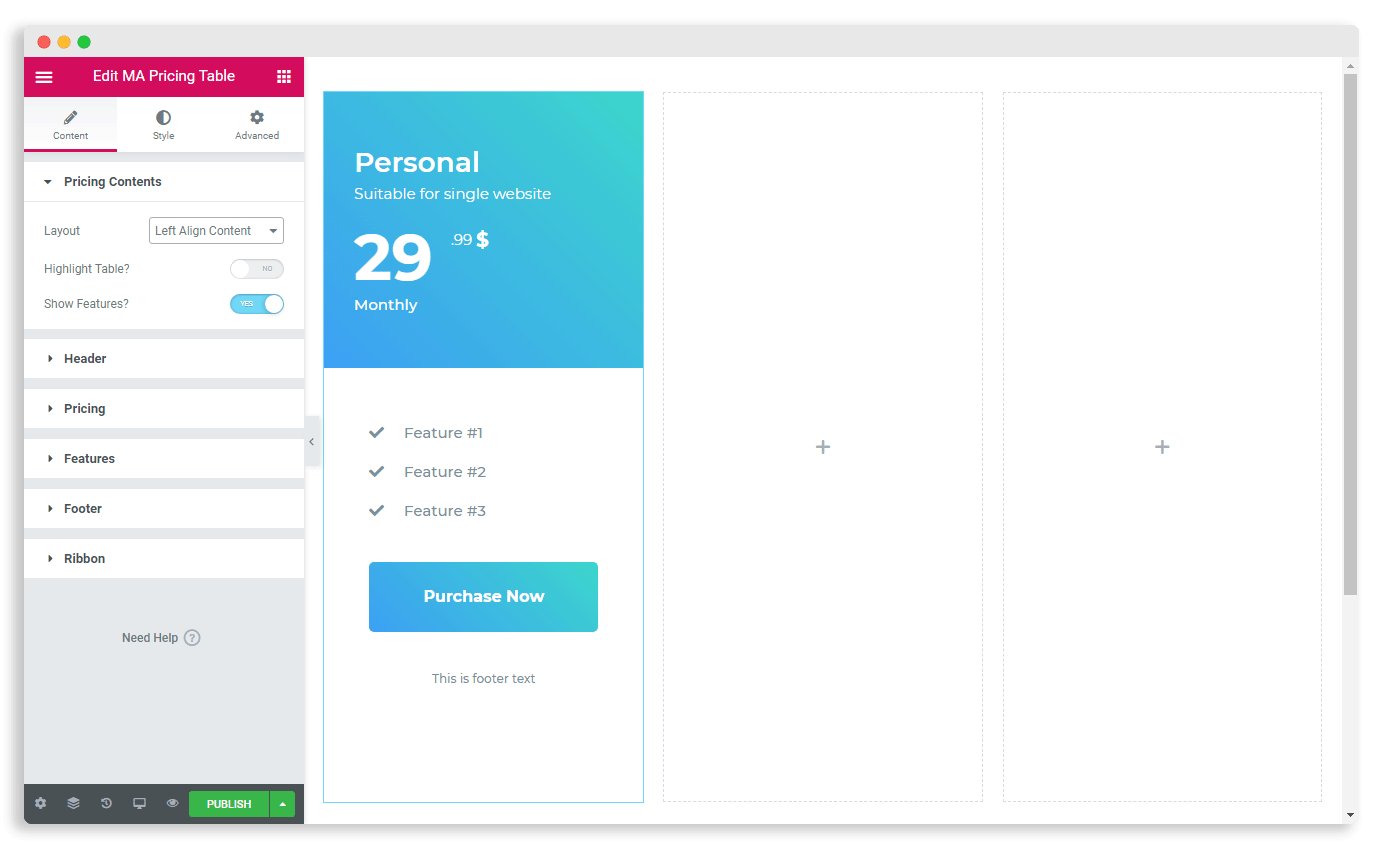
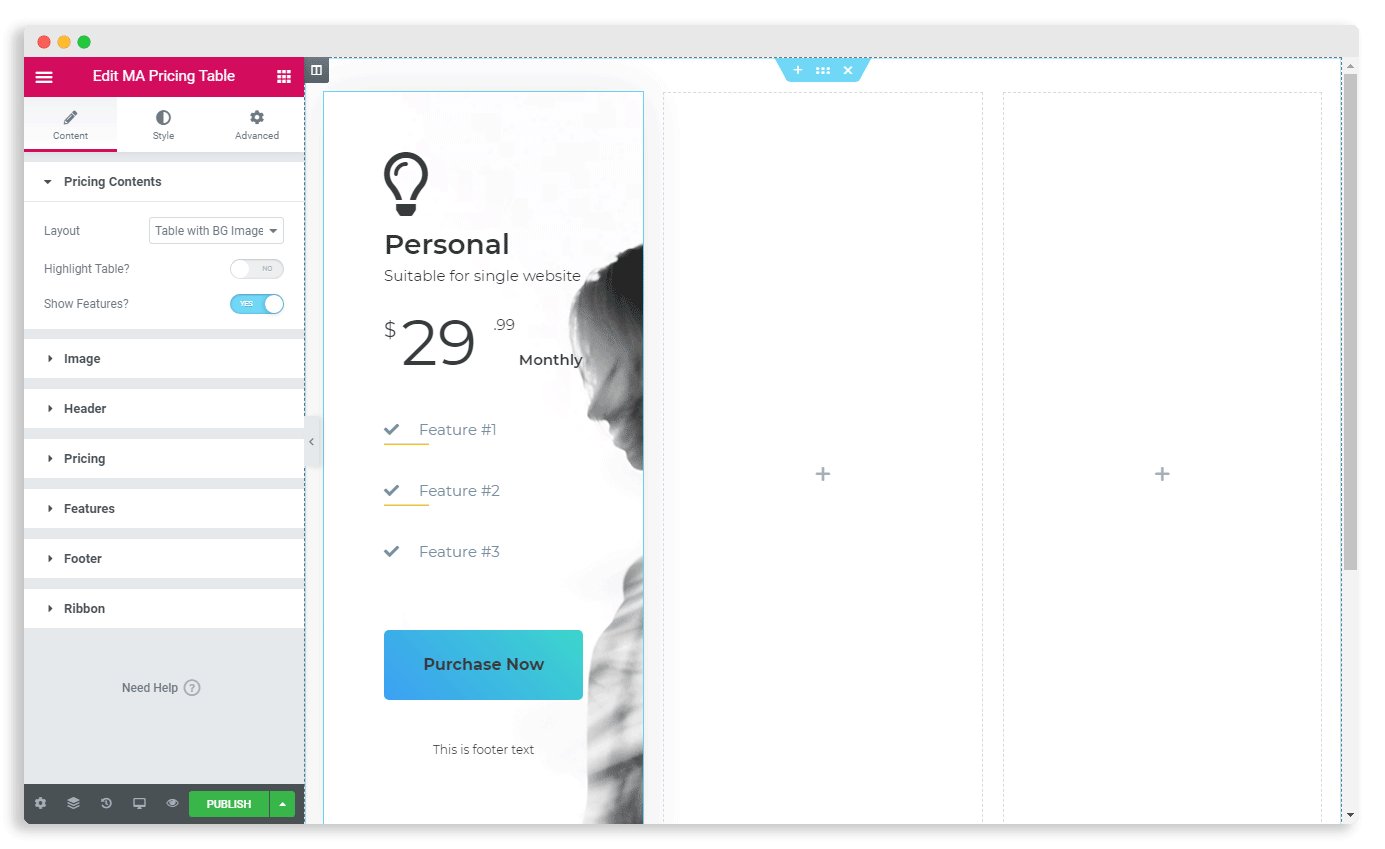
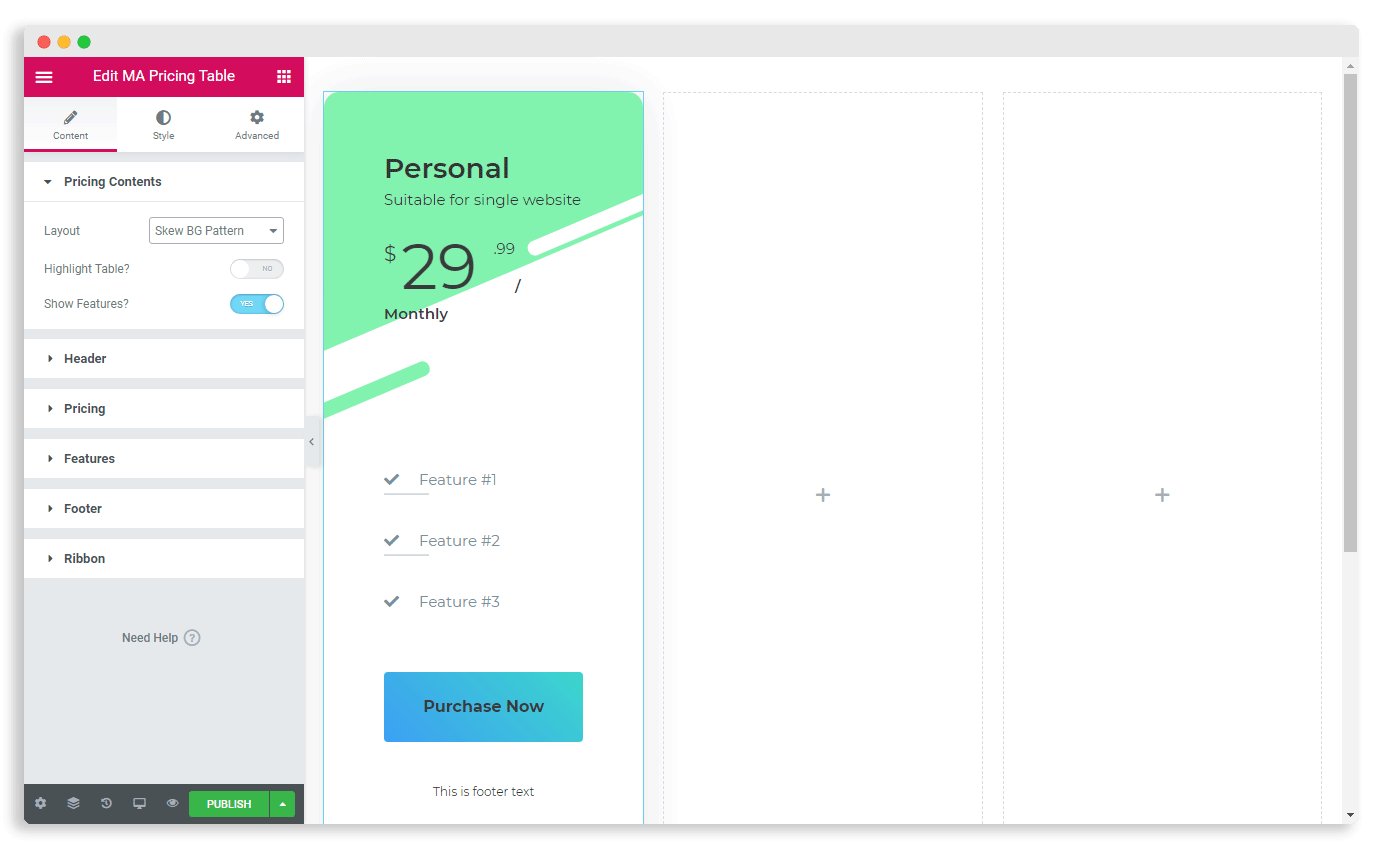
There are total 5 variation default, left align content, Rounded Table, Table With BG Image, Skew BG Pattern. If you select Default layout then from the header option, you able to select multiple gradient variation too. We will check that at next section. Enjoy the following gif first. Enable Highlight table or hide your features from the option if need.

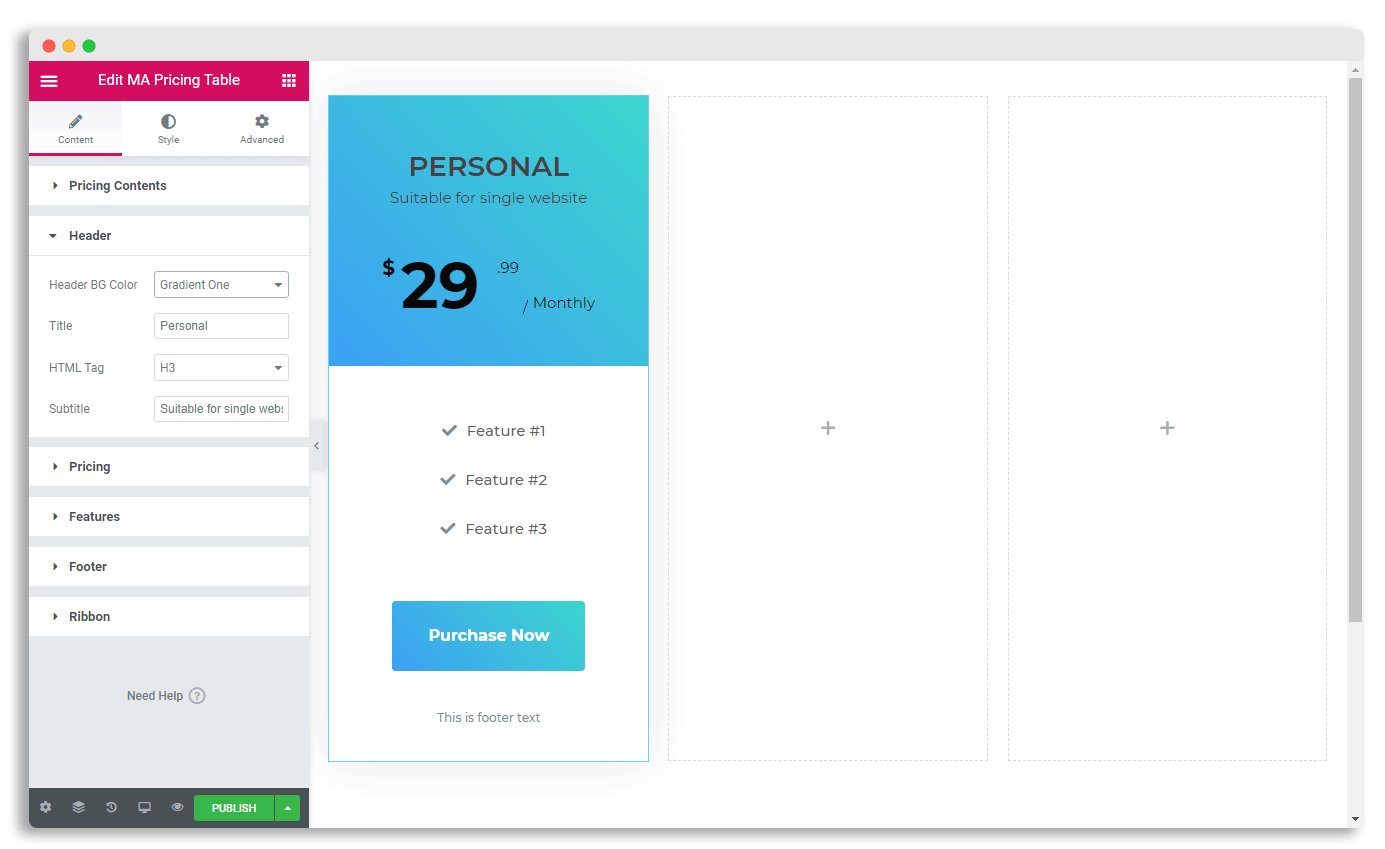
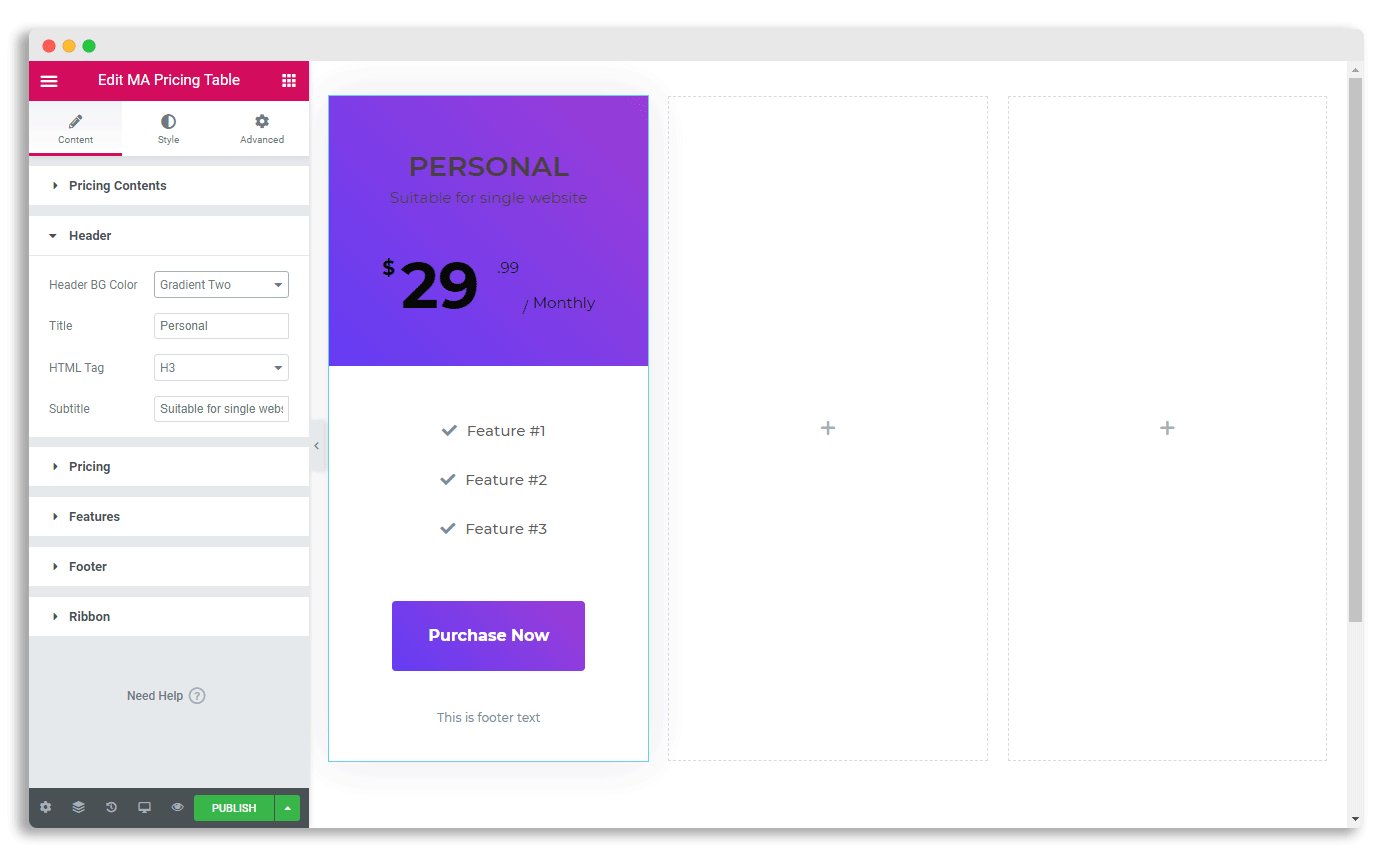
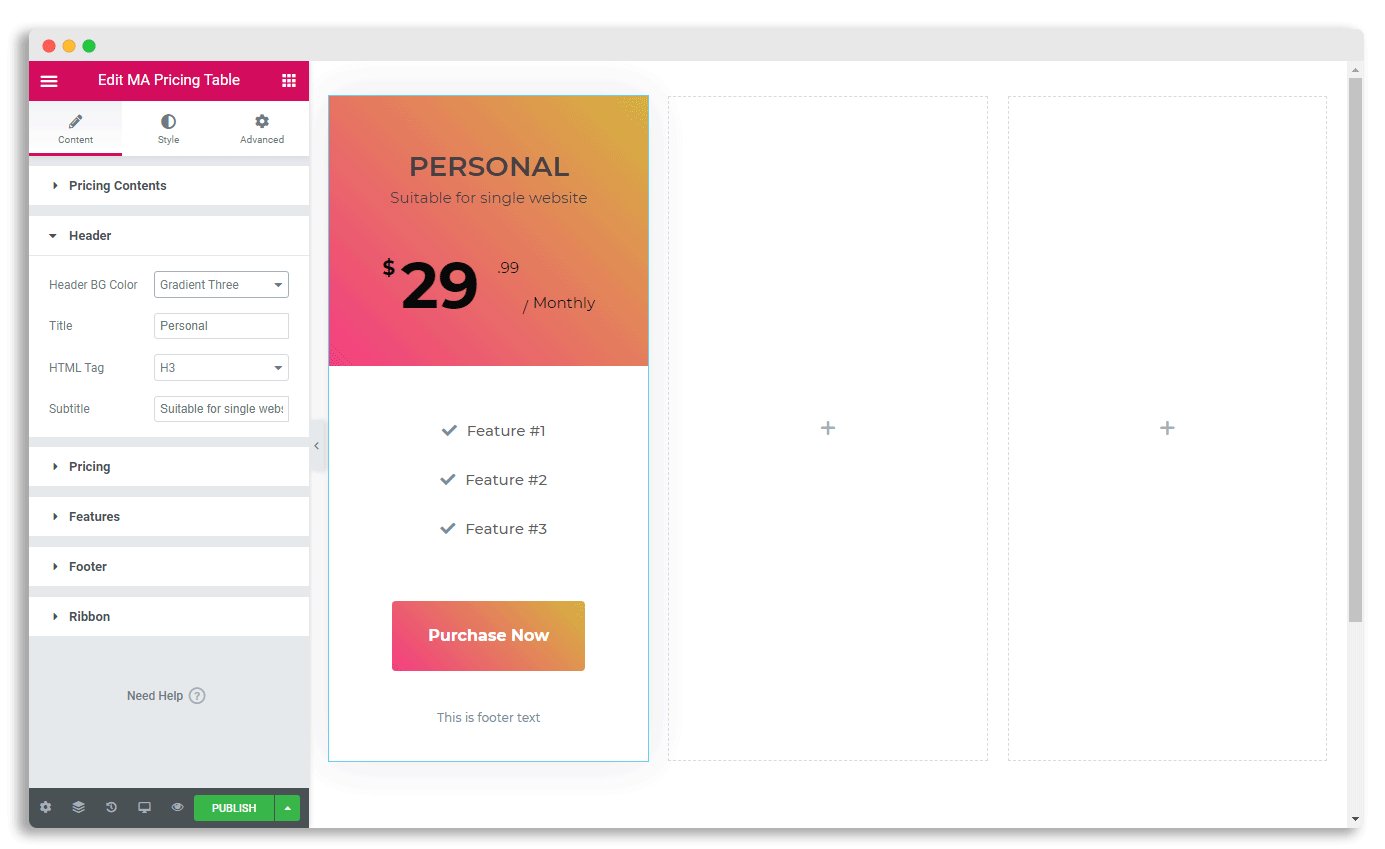
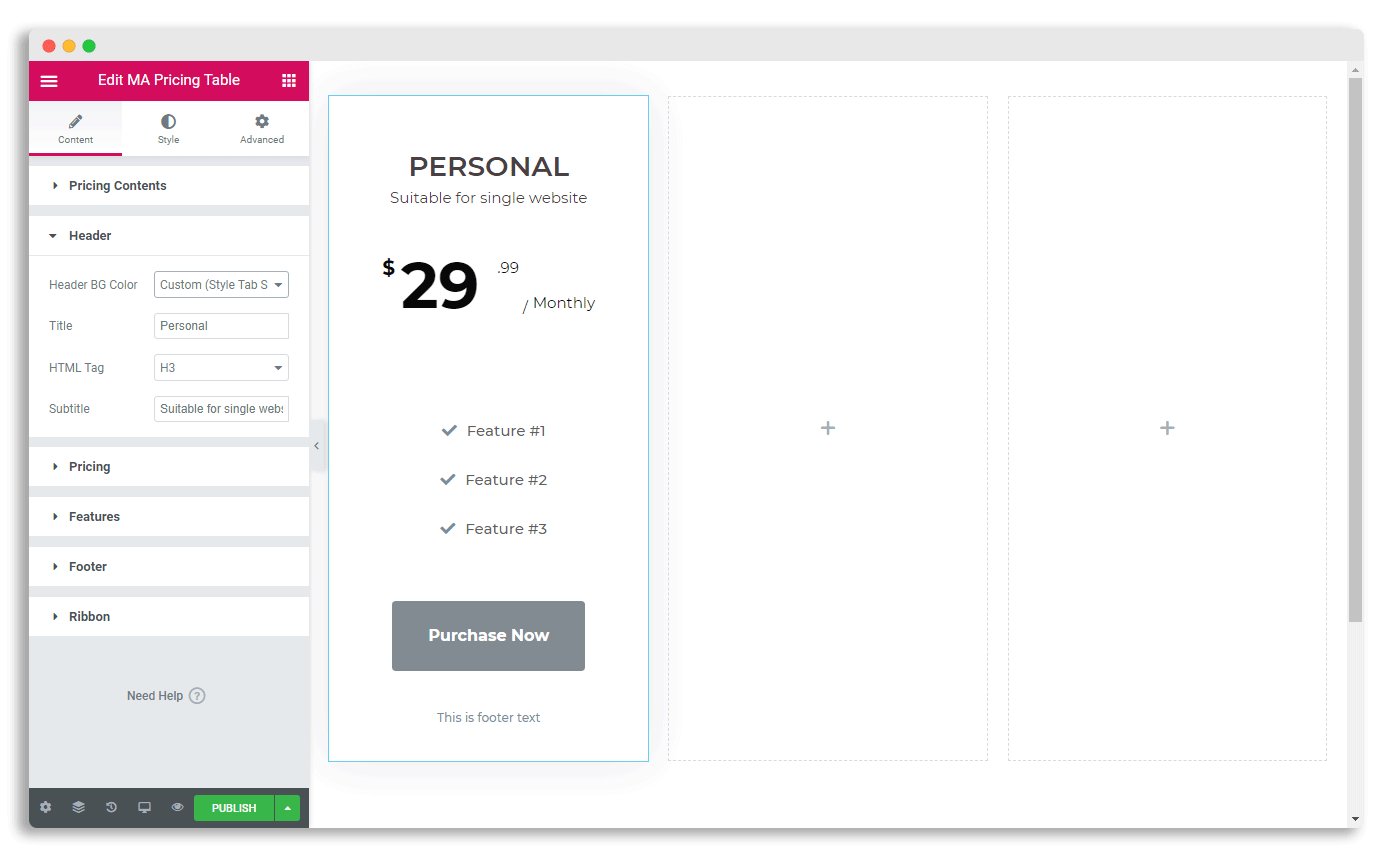
Header Variation of Pricing Table
There are Gradient 1, Gradient 2, Gradient 3, and Custom Header BG color type. If you prefer to create a custom design from sketch then I recommend you to select Custom. Then you able to choose header color, or image from Style area. Other gradient style are fixed by default.

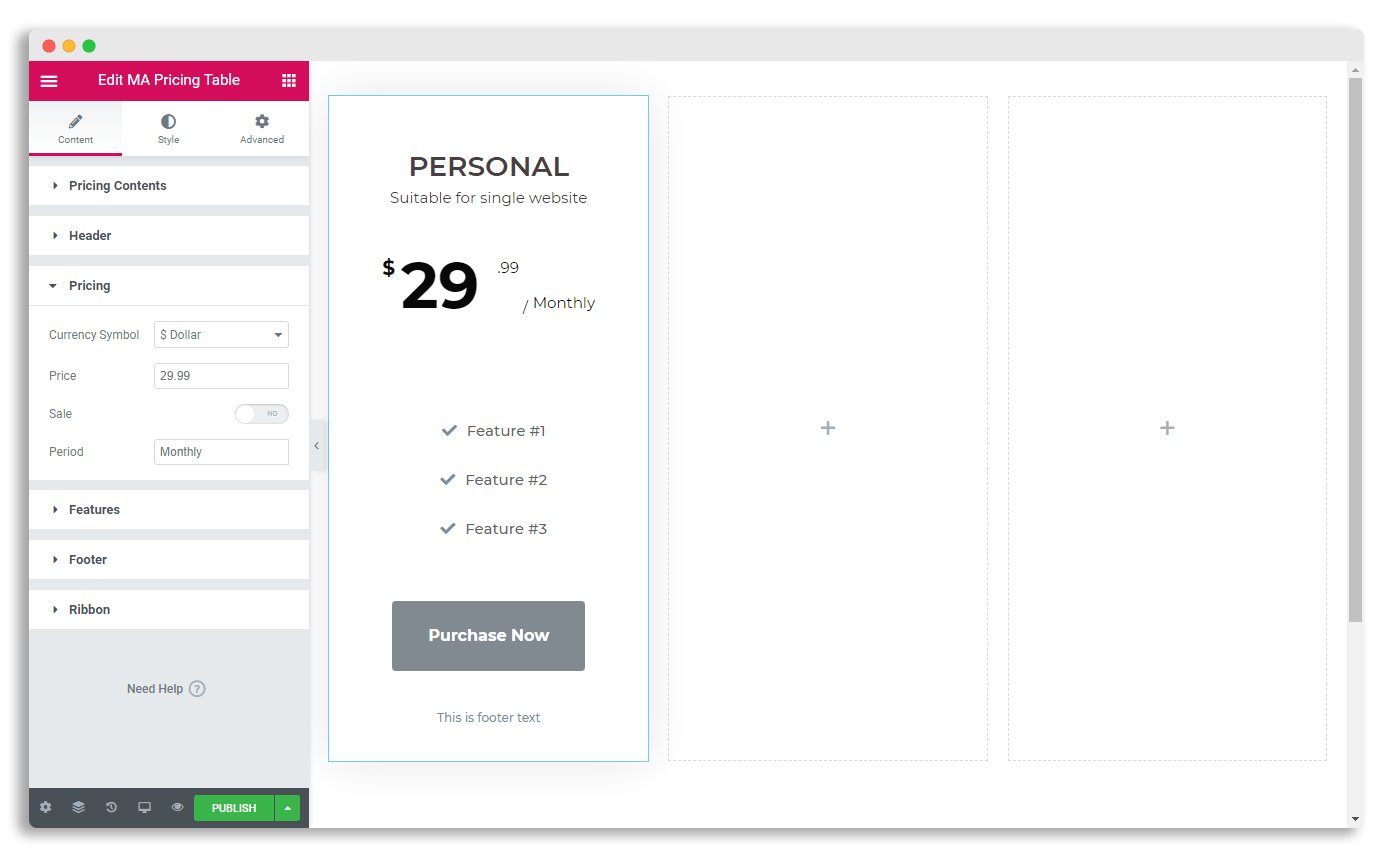
Pricing Features Footer and Ribbon Option
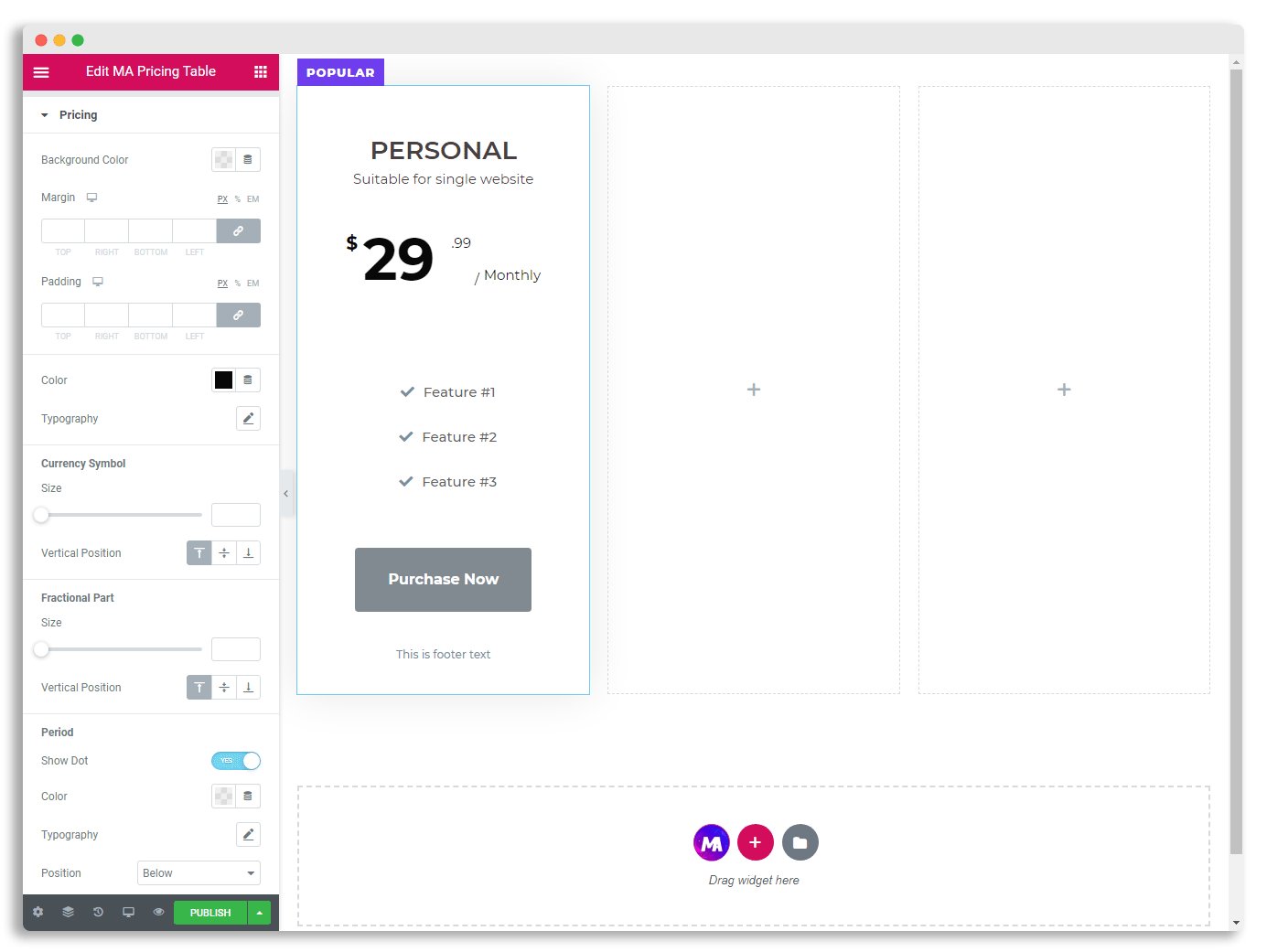
From the pricing option you able to select price of your pricing table.
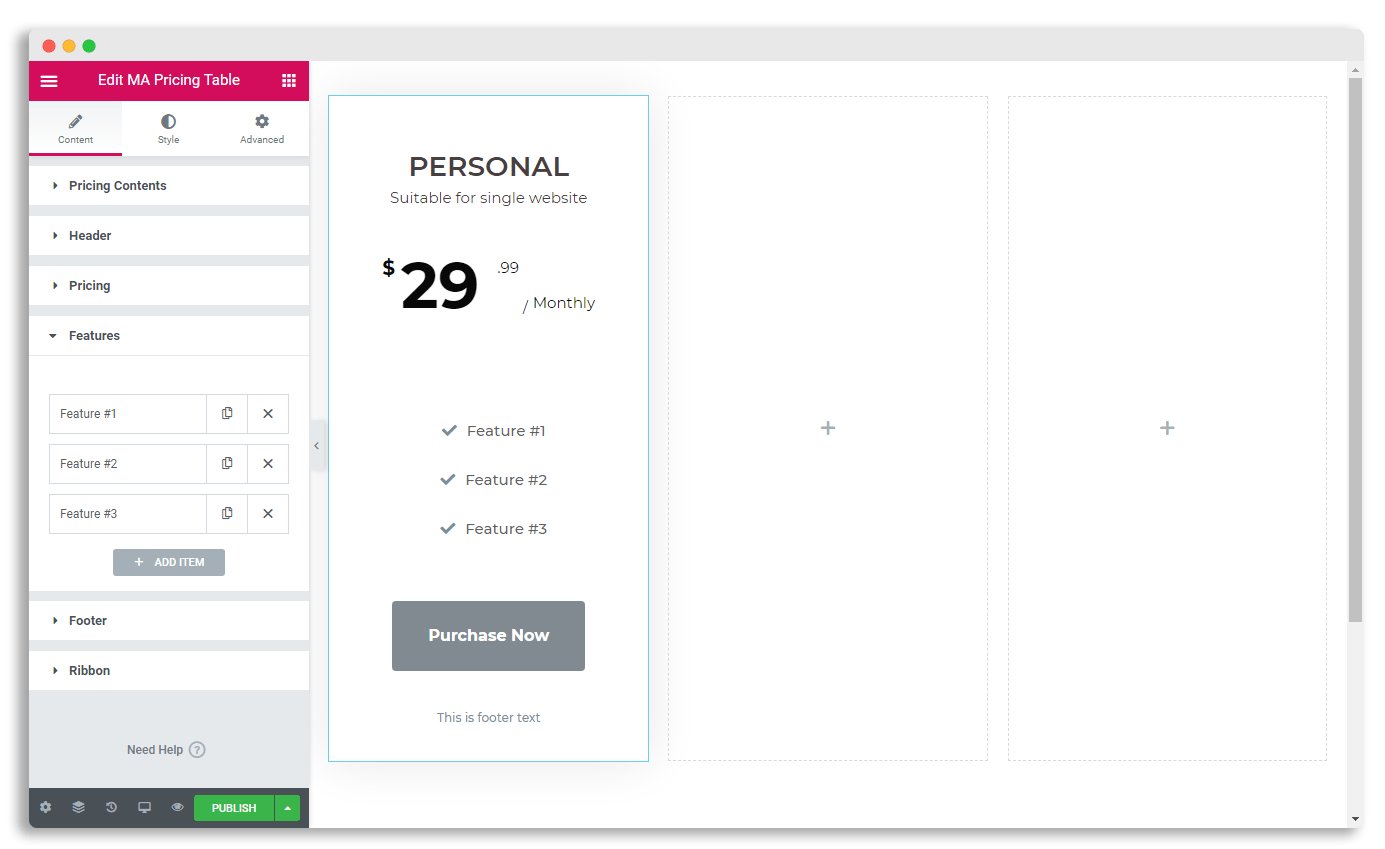
Then features option. Add as much feature as you need from this option.
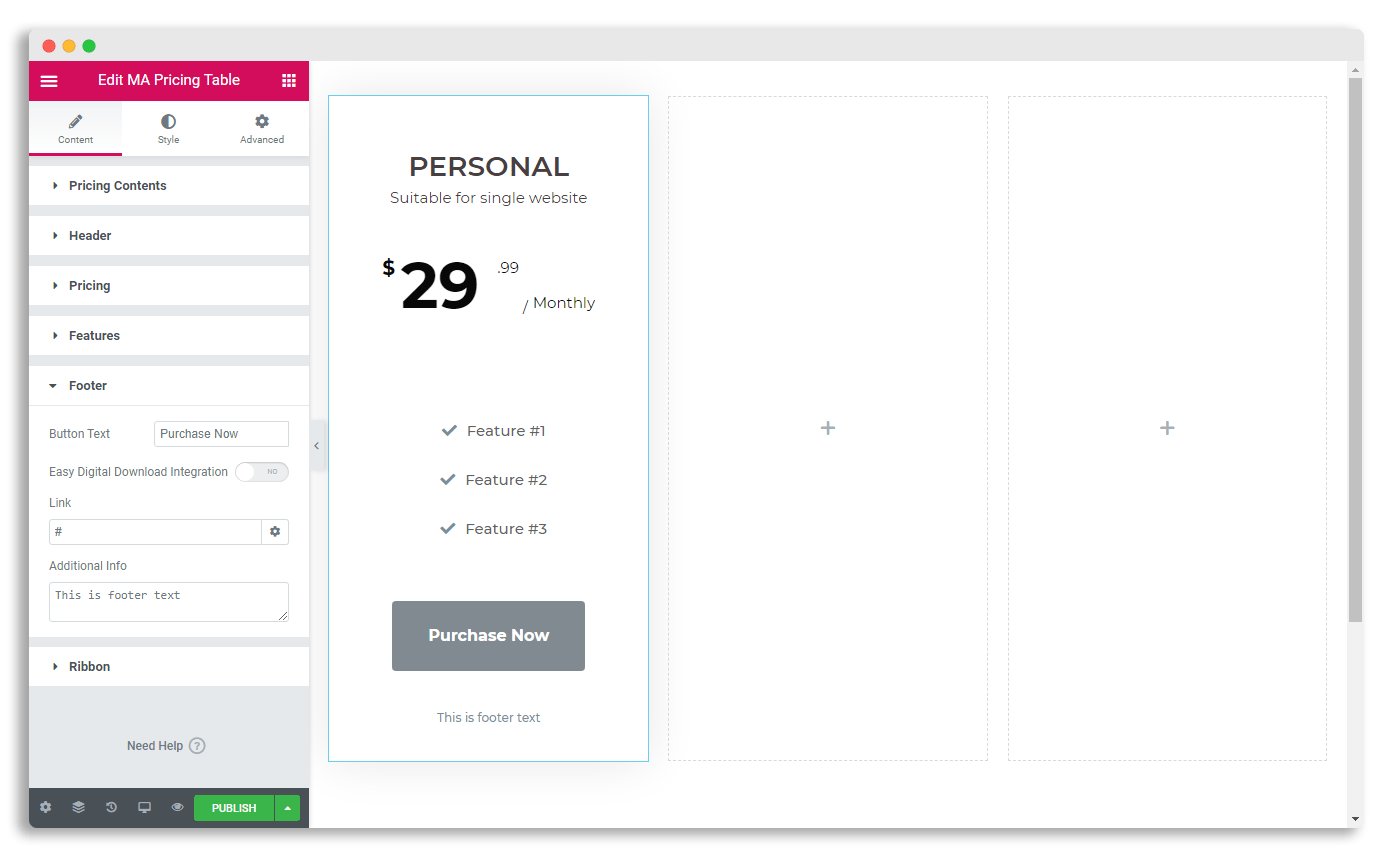
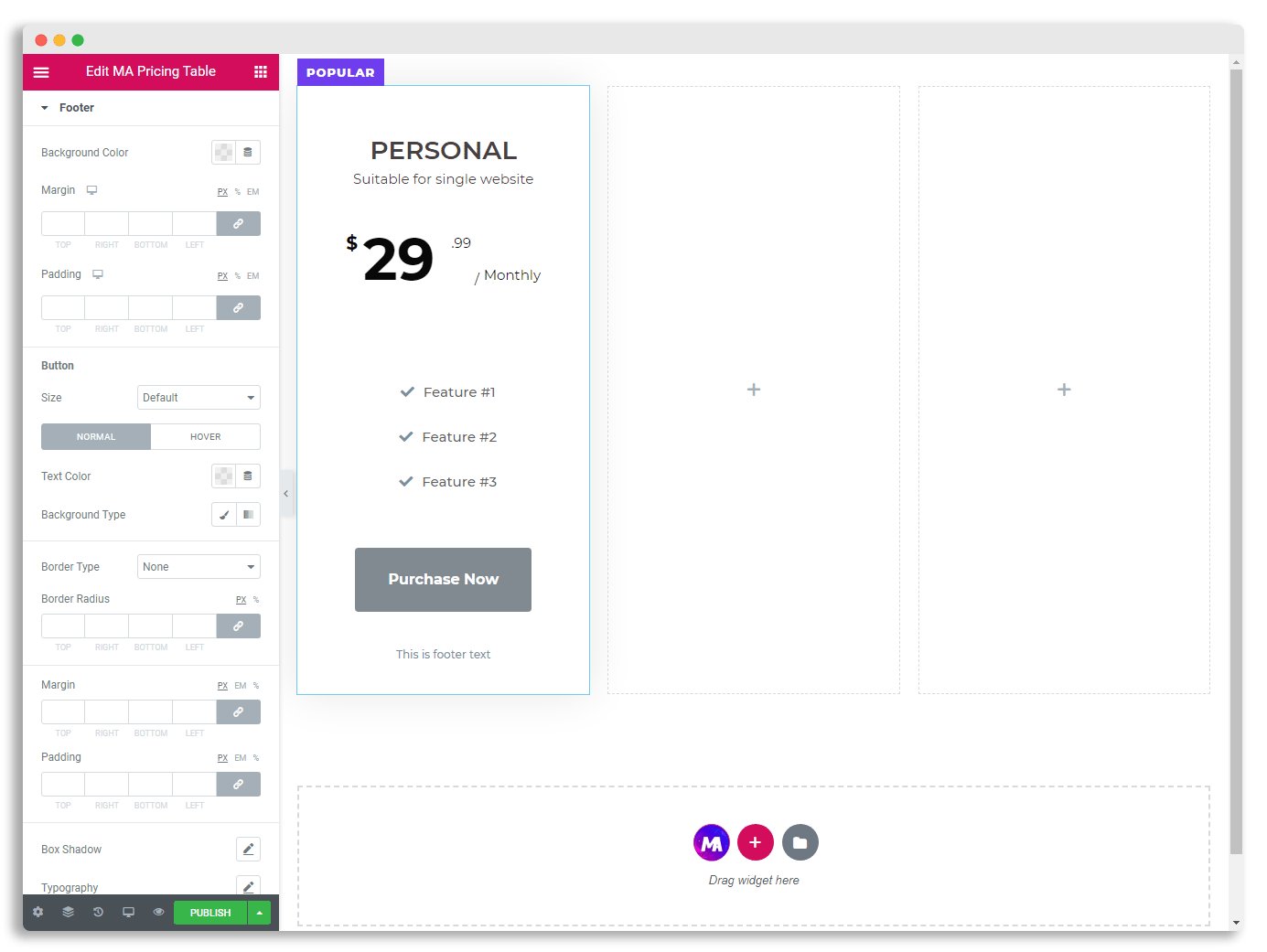
Footer contains button and extra footer text. If you have Easy Digital Download then you can configure it too. Otherwise you can place any purchase link and text too.
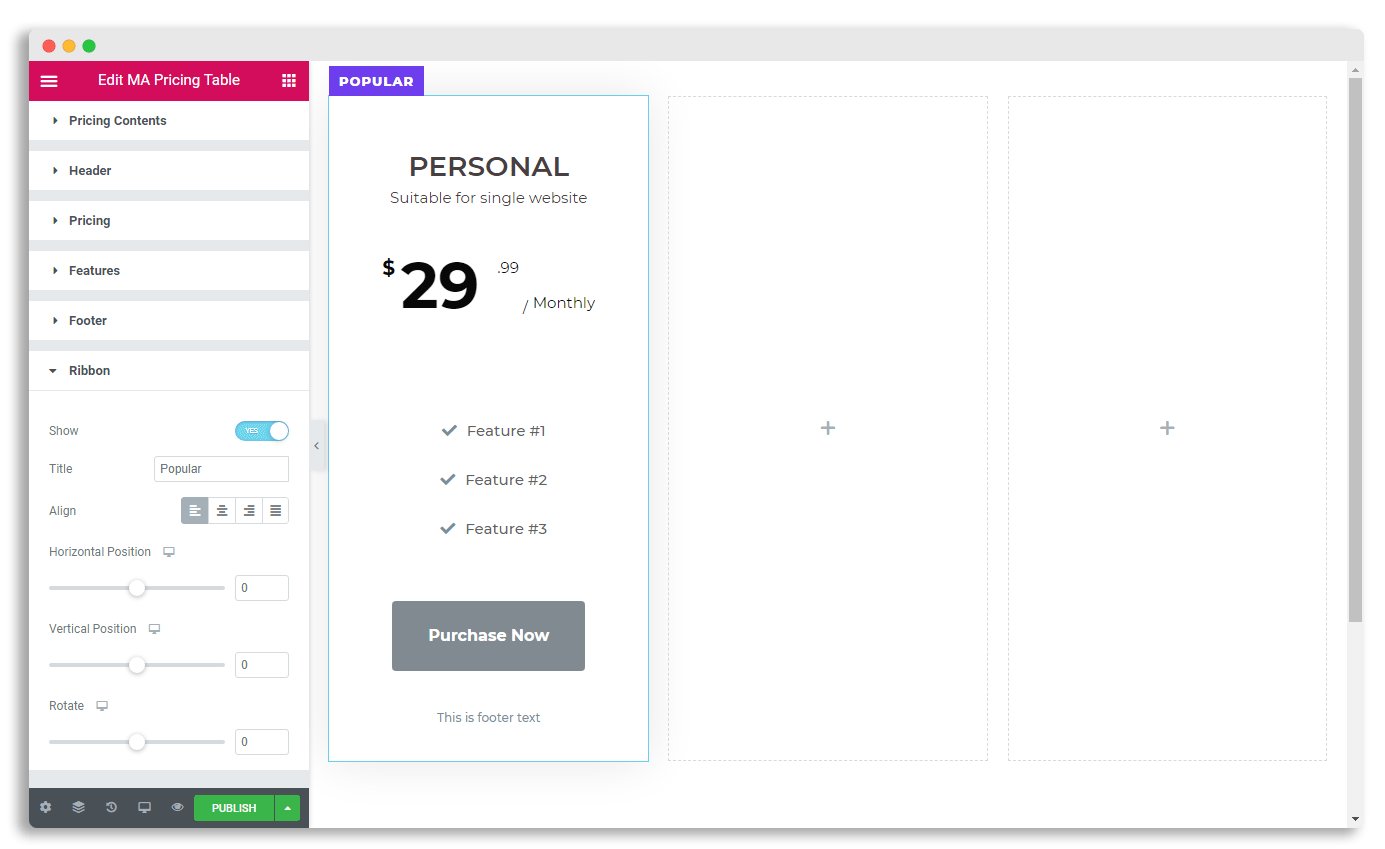
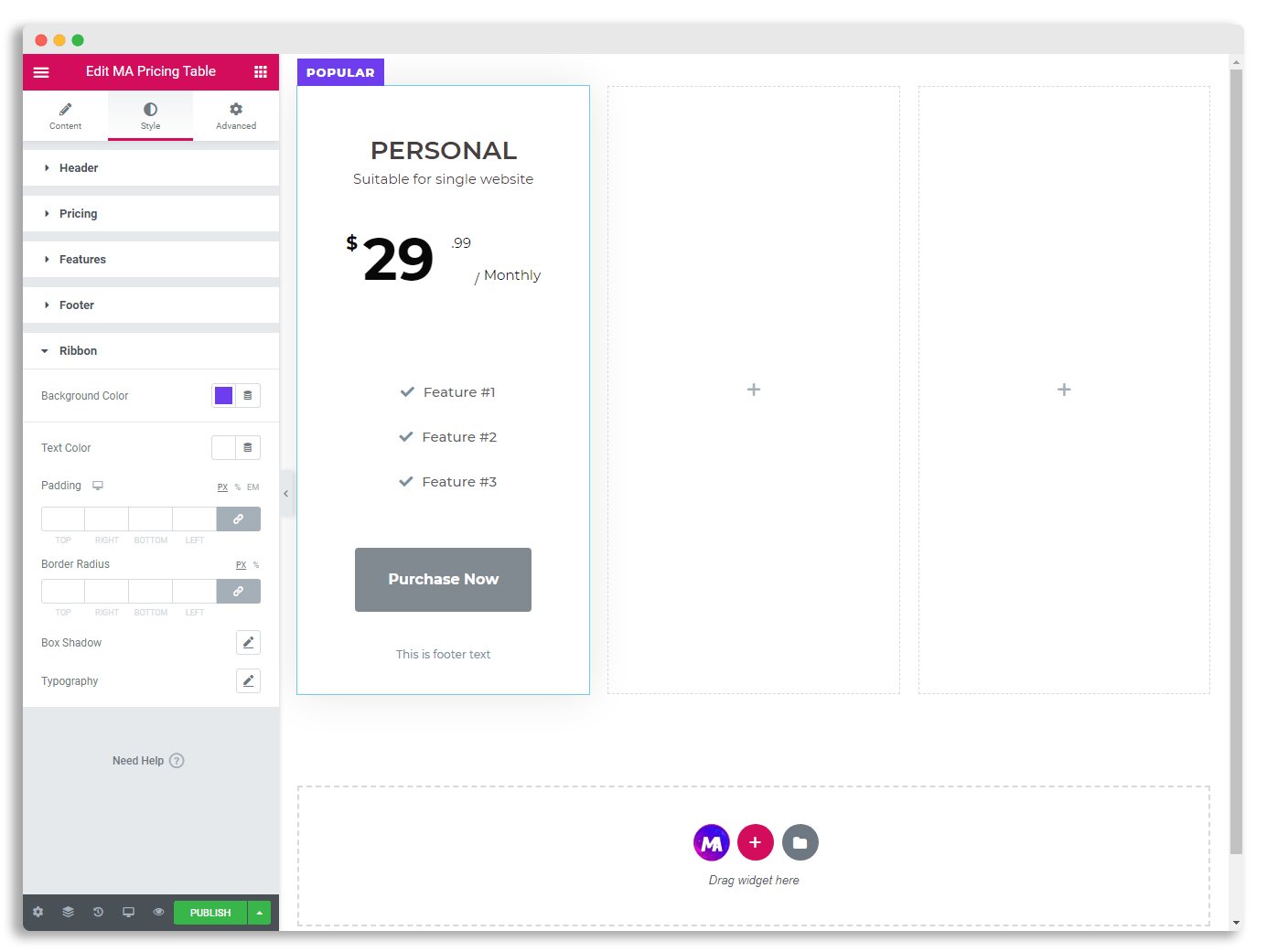
Enable Ribbon and you will see ribbon in each pricing table. You can customize the color, typography from the style options too. Let’s take a look at style options in the next section.

Elementor Pricing Table Customization
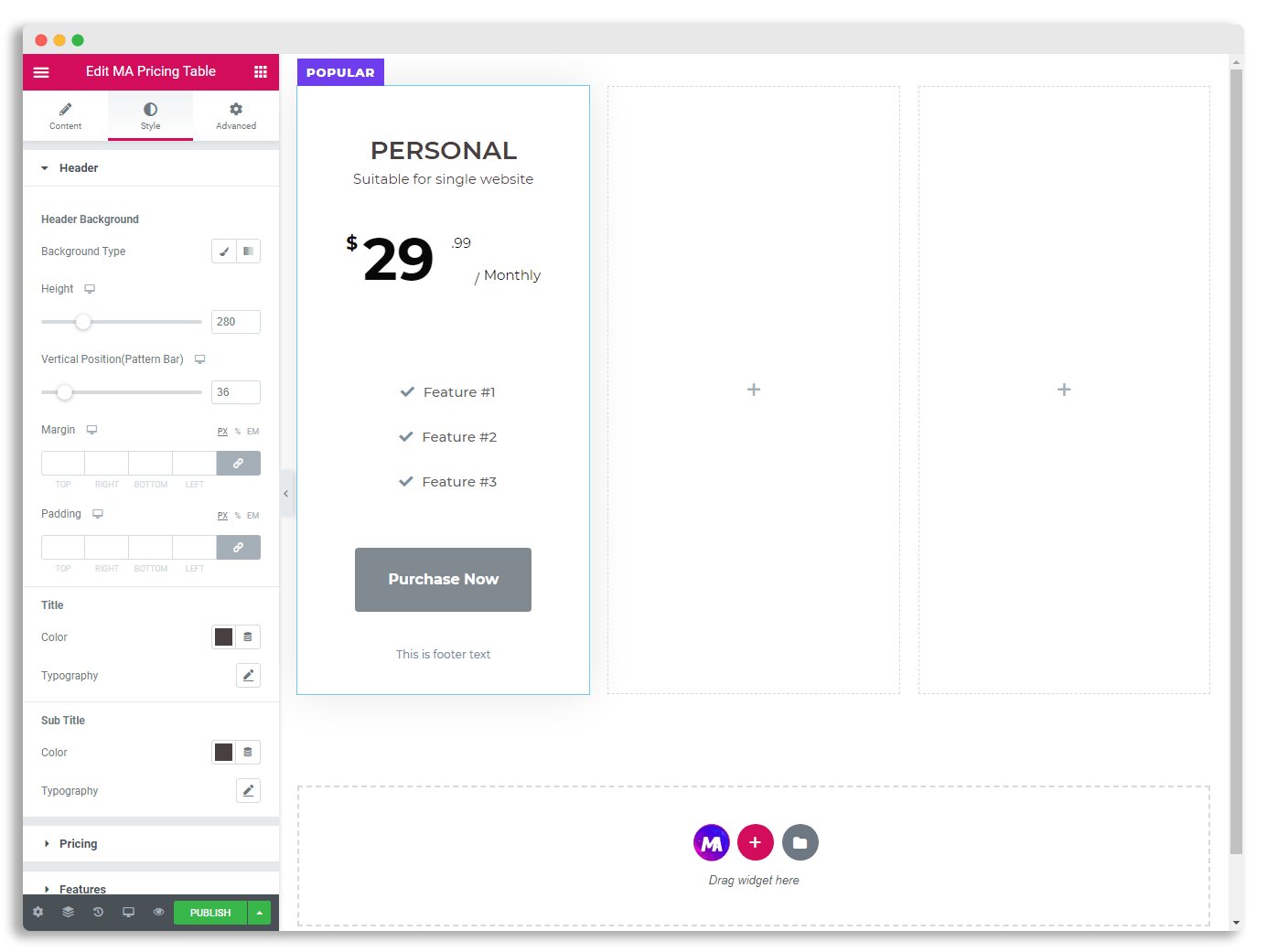
All options you have seen in the content area has specific style option in this style tab.
You can customize typography, text color, margin, padding, border, border color from this option. Make sure to customize everything with your brand typo and color to get a outstanding look.

That’s all about Elementor Pricing Table widget or element. If you still have any question or face any problem feel free to get in touch with us. we will solve your any problem as soon as possible.
