Gallery Slider is an interesting widget of Master Addons. Using this feature you can create an interesting gallery and showcase it in a charming way to your audience. But to showcase it attractively you need to how to add the gallery slider and customize it ideally. In this content, you’re going to learn how to add gallery slider to your WordPress site and edit it in a particular way.
How to Add a Gallery Slider?
Drag & Drop Gallery Slider Element
To use the gallery slider, first, go to elementor and search for Gallery Slider. Now drag the gallery slider and drop it to the page editor.

Add Images to your Gallery Slider
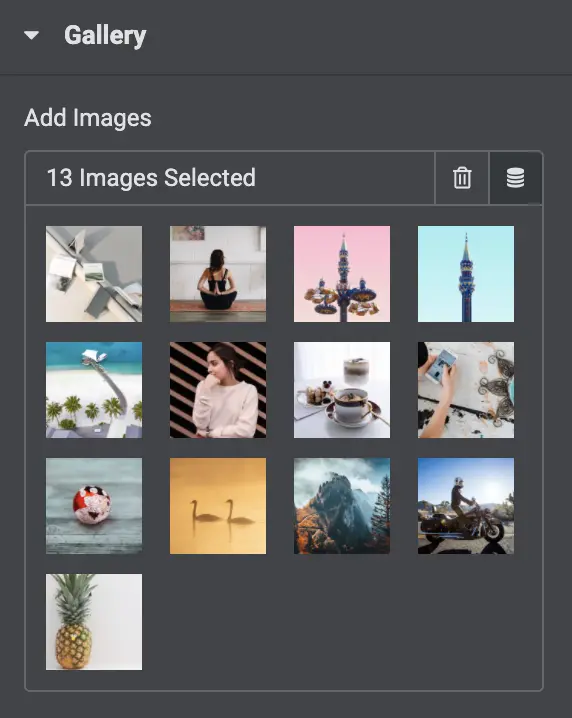
Now you can edit the gallery slider. From the Content, first, go to add images, and then you’ll get an upload button. Click the button and add a few images. After adding the images, you can move to the next step.

Set the Thumbnails
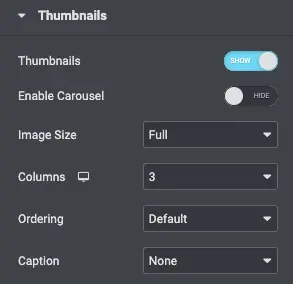
After adding the gallery click the Thumbnails option. Now there are lots of options for you to edit. Let’s get familiar with the options.
- Here first you can show or hide the thumbnail and carousel.
- You can change the image size to thumbnail, medium, large, full, custom, and others.
- Next there you will get the column option. Considering the number of pictures set the columns.
- The next option is Ordering. Set it between random or default.
- If you want to preview the images with a caption then add a title, caption, or description. If you don’t want the. Keep it none. I am keeping it to none.

Set the Gallery Preview
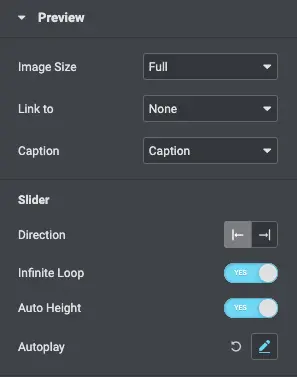
Now it’s time to set the Gallery Preview. You can define image size, alignment, margin, padding, arrow, slider from this area. Make sure to check your settings properly so that it fits your desire.

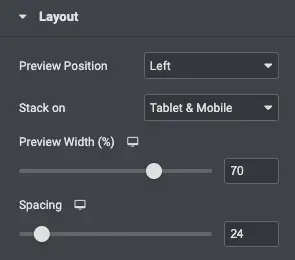
Customize the Layout Style
It’s time to make the gallery more stylish. So, let’s explore them. Click on the “Style” tab and you are ready to go.
- The first option is the preview position. There are 4 positions to set; top, right, bottom, and left.
- Set the horizontal Alignment now.
- Now set up the stack on settings between tablet & Mobile or mobile.
- Next preview the width of the carousel and set the spacing.

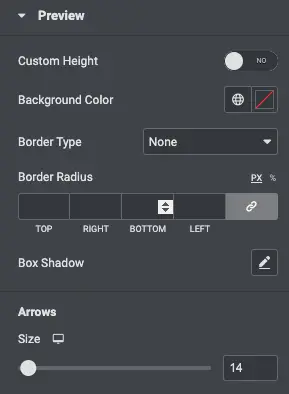
Set the Preview Style
Here from the preview option set the external style. Let’s see what can you edit here.
- First of all you can set the image to a custom height and fit it to cover or contain.
- You can also change the background color.
- The next thing is also a highly visible element; border. First, select the border types. There are 5 border types available. And if you want you can keep no border.
- If you are adding any border then select the width and color of the border.
- There you can also set the border radius and customize the box-shadow. While customizing it there you will find more other options. Choose the shadow color and adjust the horizontal, vertical, blur, and spread levels. Moreover, change the position between insert and outline.
- Now time to set up the arrow. To do so, first adjust the shadow size, then padding, and finally set the radius.
- Now set the transition type, color, and background color.

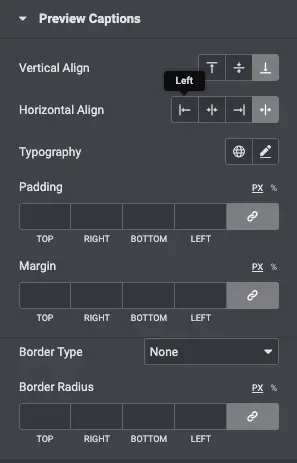
Preview the Caption
If you are using a caption, you can change the style of it. Click the button preview caption and there you’ll find different options such as caption alignment, padding, typography, border type, padding, margin, and radius.

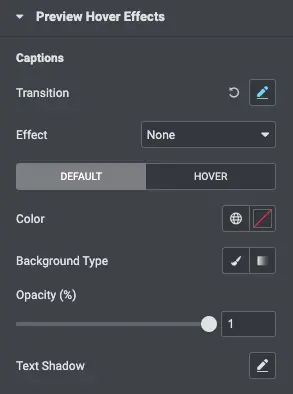
Set the Hover Effect

Edit the Thumbnails
First, set the thumbnail alignment and then adjust the vertical and horizontal spacing. If you want you can add border type. There are 5 options to choose from. If you are using a border then select the width, color, and radius.

Set the Thumbnails Hover Effects
The last thing to edit is the thumbnail hover effects. There you’ll get plenty of options to set. There you can edit it in 3 parts; image, caption, and overlay.
Image: For image edit, the transition and then set to default, hover, or active. Now set the background color, scale, and opacity. Next, if you want, add box shadow and border color.
Overlay: To edit the overlay, set transition and choose between default, hover, or active. Now choose the background type and blend mode. There you’ll get plenty of options to set the blend mode. Next add the margin, opacity, and border type.

I think you have already got familiar with all the options to edit the gallery slider. So, try different effects and you can preview it by clicking the eye icon beside the publish button and consider how the gallery turns into. Finally, click the Publish button and publish it.
