You know what is Heading and how to use Heading. The dual heading elementor element does the same in a unique way. It has a feature to write a full heading in two sections. You are free to customize each sections Background color, typography, text color.
Dual Heading Element helps to create an attractive colorful heading using Elementor Page builder. It will attract your audience and increase the readability of your post or page.
Let’s check two demos of the Dual Heading by Master Addons first. To view more demo’s just visit the main demo page of Dual Heading.
Dual Heading For Elementor
In this demo, I have used Poppins font and 35px font size. For the first heading, the font width is 400 and for the second it’s 600. You are free to align the content in left, center, or right.
Instead of reading text you can enjoy the following video to learn how Dual Heding for Elementor Works.
Dual Heading Content Area
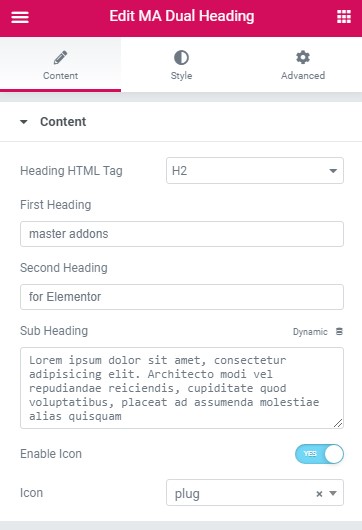
After dragging the Dual Heading Element inside your elementor page builder you will see the content section. Take a close look at the right side screenshot.
Heading HTML Tag:
Choose the perfect HTML tag like H1,H2, H3, Div, P, Span from this option.
First & Second Heading:
Write your heading content in these two section. Make sure to divide your heading properly because you need to work with the style too.
Sub Heading:
If you need to put a description then use this section. If you don’t need sub heading then just leave it as blank.
Icon:
In case if you prefer to showcase icon then just enable the icon part and select your desired icon from the list.

Dual Heading Style
You will see the Style tab beside the content. Just click on the tab and you are now on the styling area. Before explaining, let me show you a Gif file. It will clarify your thoughts about the style property.

General Styles:
Define your style preset and content alignment from this option. There is two types of style available for now. Set the perfect alignment of your content.
First Heading:
Change Text and Background color of your first heading. Also open the typo option to select your font, weight, line height, letter spacing, and some other typo related property.
Second heading:
You will get an exact same option as first heading here too. Just set the value wisely to make an attractive dual heading.
Description:
Sometimes you may need to customize your subheading too. That’s why you have configured this panel for you. Change your text color and typography of subheading from here.
Icon style:
Set the Normal and Hover color of your icon.
