You don’t need extra Free call to action plugin for WordPress website. Master addons has call to action widget for Elementor Page builder. Eelementor CTA system will help you to generate more leads from your landing page or sales page.
Call to action make’s your website complete when you try to promote something or desired to generate leads. We have developed Call to Action elementor element in this Master Addon Plugin. We have added eight variation within our demo. You can import other unique demo from our template library too. Or you can create something unique yourself using our advance option panel.
Call to Action the most important element for your pages to get more leads. It emphasize visitors intention to click or sign up or purchase anything. I recommend to place CTA in your pages to get benefit from your audience.
It’s The Gradient BG Version of CTA
There are 7 pre-built style preset within our plugin package. But that doesn’t mean you need to always use our styles. You can create amazing CTA on your own too.
Content and Style are two different tab to create and style awesome Call to action using Master Addons plugin. Edit your page using Elementor and drag the “MA Call to Action” element inside your page. Then follow the following steps to customize it yourself and make it outstanding.
How to add Call To Action in Elementor Page builder?
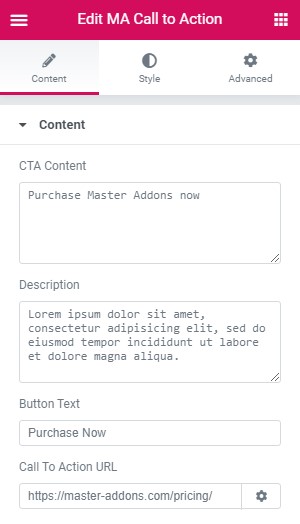
Add content for Call To Action
This part is for writing your own CTA title, Description text. You can place as much words as you need. But putting too much word’s within the CTA is useless. Optimize your title and description then place here.
Also you should add your button text and URL too. For example if you want to generate email list using Mailchimp. Then write “Subscribe” instead of “Purchase now” and place your mailchimp subscription link inside “Call to Action URL”.
That’s all about the content part.


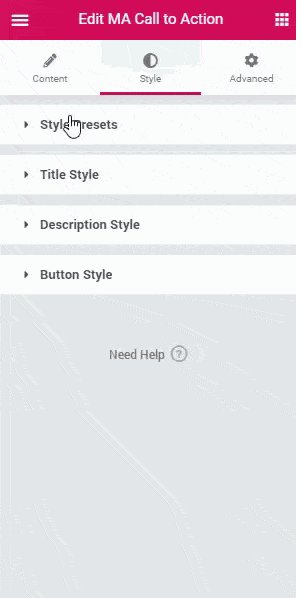
How to design CTA in Elementor
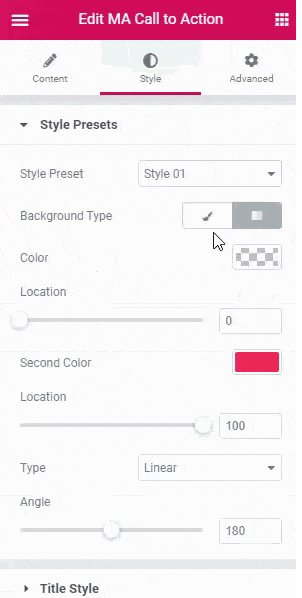
Style Presets:
First option in stile is our pre-built style presets. Within the style preset you will get Background Type selection option too. Select Classic or Gradient if you need background inside your CTA.
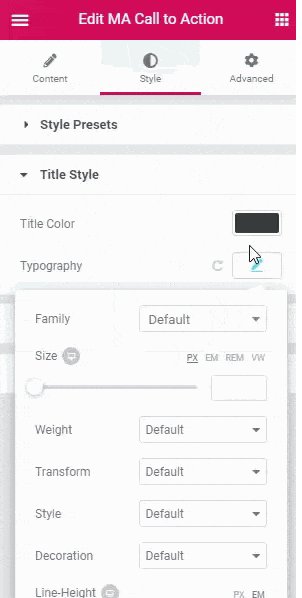
Title Style:
Select your title color. It’s necessary to select a color when you use background color for your CTA. Also choose the perfect font and size from the typography option.
Description Style:
It has same option like title style. Customize your typo and font color.
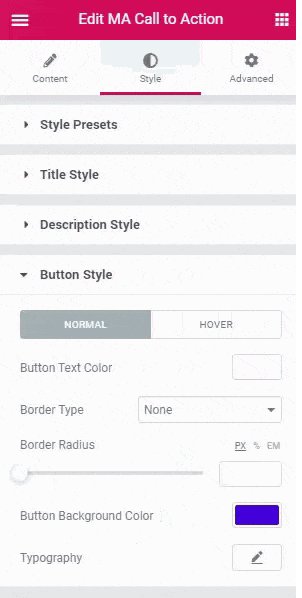
Button Style:
You should style button in two stage. One is Normal and another is Hover. Select Button text color, Border type, Border Radius, Background color. Mane your button typography from this option too.
Now you got a clear idea on how to edit and customize Call to action using Master Addons plugin for your elementor page builder. If you still have any question then contact us or drop a post in our Facebook Community.
