Our Elementor Accordion widget has multiple customization possibilities. You can Arrange nested, Video, image accordions using our Accordion Widget. You can define elementor accordion default closed or open from the options panel. You can also check elementor tabs element too.
Accordion Web Content is a highly demanded feature for mobile visitors. They have control over their content path. People can decide whether to expand or defer it for later. It gives the reader the choice of what to read and what to ignore.
Master Addons Advanced Accordion for Elementor comes with unlimited customization possibilities. You can define each color, margin, padding, border radius, border, individually. If you like to create multicolor accordion, then just enable color for individual elementor accordion item and select colors.
If you haven’t checked our Accordion Demo then go for it. It will help you to get some awesome idea for your upcoming project.
Advanced Accordion Video
Take a look at the following video and you will get a clear idea of How Elementor Accordion by Master Addons work. You can accordion toggle and collapse icons individually for each item. Not only this but also our Advance Accordion element comes with full customization ability, you can customize each typo, color, background using the Style option.
Nested Accordion For Elementor
Elementor Nested Accordion is a most wanted feature by our users. You can select any saved section, page as Accordion Content. Design your Accordion item content in different Elementor sections and publish them. Now just drag and drop the Advanced Accordion element and select your sections.
Elementor Accordion Content Option
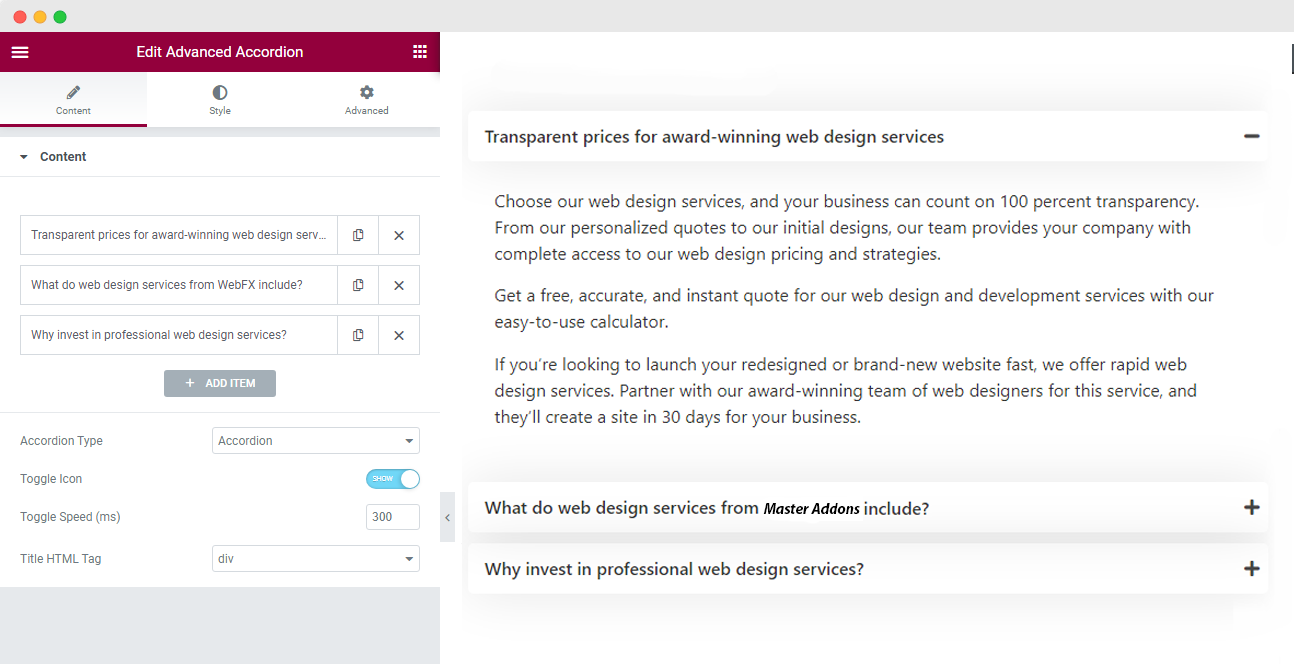
After dragging the “Advanced Accordion” element inside your editor you will see something like the following screenshot. This is the content panel for your accordion. You can add accordion item , accordion type, toggle speed, and define Title HTML tag. You will see default 3 accordion items there. You can modify these 3 items or add new item.

elementor accordion default closed or open
Just expand any accordion item which you like to set open by default. You will see an option “Active As Default”. Just enable it if you like to keep this open on page load. I recommend you to enable this option for your first accordion item. When your visitors will click on other item, it will be automatically closed. Make sure to select “Accordion” from accordion type option. Otherwise your all accordion will remain open on click.
If you like to keep open your accordion item on click, then just select “Toggle” from accordion type.

Select Icon for Accordion Expand and Collapse
Just expand any accordion item which you like to set open by default. You will see an option “Active As Default”. Just enable it if you like to keep this open on page load. I recommend you to enable this option for your first accordion item. When your visitors will click on other item, it will be automatically closed. Make sure to select “Accordion” from accordion type option. Otherwise your all accordion will remain open on click.
If you like to keep open your accordion item on click, then just select “Toggle” from accordion type.
![]()
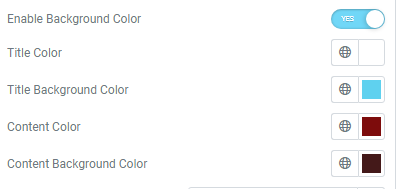
Set background color for Accordion
Underneth expand collapse icon, you will see an option that needs to enable to set a custom background color. After enabling accordion background color, you have to select Title, Title BG, Content, Content BG color separately. Make sure to select some proper colors that will not overlap each other. For example, if you select both Text color and Text BG color white, then your text seems hidden.
Underneth expand collapse icon, you will see an option that needs to enable to set a custom background color. After enabling accordion background color, you have to select Title, Title BG, Content, Content BG color separately. Make sure to select some proper colors that will not overlap each other. For example, if you select both Text color and Text BG color white, then your text seems hidden.

How to add nested accordion using Saved Sections?
First, you should design an accordion and save it as an Elementor section. You are free to design anything using Elementor and save it as a section. We will define the saved section as accordion content. That’s the first thing you have to do before creating a nested accordion using Master Addons accordion element.

Underneath the Title, you will see “Content Type”. There you will see 4 types, default is Content, Saved section, Saved Widget, Saved page template. Now select the saved section. You will see the default content area is gone. Instead of the default content area, you will see all of your saved section as a dropdown. Just select your desired section (That I’ve shown you at first) and you are done.

Elementor Accordion Style Option
Beside the content Tab you will see style tab. Just make a single click on “Style” tab and you are ready to customize your accordion now.
Items:
Define space, Border, Box shadow for the accordion items. It will be applied for all accordion automatically.
Title:
Title has three stage, Normal, Hover, and Active. These 3 stage has similar option panel. Just make sure what you are doing on which stage. For example if you work on hover then it will be applied when someone navigate mouse to the title. Change icon size, Spacing, Typo, color from this panel.
Content:
Change your description background color, text color, Padding, font from this option panel.
Toggle Icon:
Set toogle icon Normal color and active color. Also you can define the exact size from this option too.

I hope this article helps you to learn how wisely you can use elementor accordion by Master Addons. If you still have any questions feel free to get in touch with us.
